What Are the Best Mobile UI Design Tools?
Mobile UI design provides a more accessible way for users to reach various applications. Designers need to master efficient design tools to improve efficiency and quality. Fortunately, there are plenty of user interface design tools on the internet. Here I brought up the best mobile UI design tools which are powerful and valid.
1. Marvel app
Marvel app is available for both Android and ISO platforms, and also free. It allows the overall design process completed only on mobile devices. It can easily upload the prepared sketches or screen mockups, and add inbuilt transitions & gestures to make the pen & paper ideas to live.

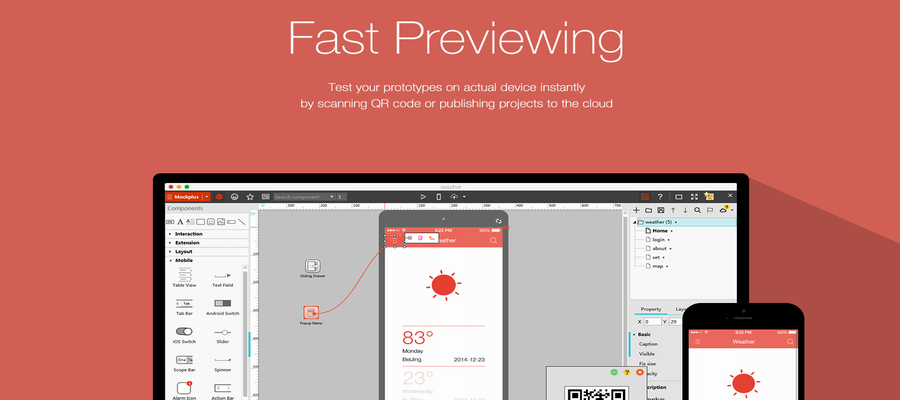
2. Mockplus
Mockplus focuses on developing rapid prototyping tools for UX/UI designer, developer, project manager and other IT professional. It is a fast-growing start-up on a mission to improve the user experience of prototyping. It can easily &quickly preview prototypes on mobile devices by scanning QR code or input the view code, which makes Mockplus outstands among other mobile user interface design tools.

3. InVision
InVision is one of the interactive mobile UI design tools which is available for both Android and ISO platforms. It holds the following features: better cooperation among teammates and more feedback from your users; convert static pictures of mobile app to dynamic prototype with interactive design; real-time collaboration with people and version control.

4. POP
POP is a light weight prototyping app on mobile devices. It helps designers to make sketches & screen mockups more lively and interesting. It’s one of those mobile UI design tools that can simply upload your mockups and add transitions & gestures to make an interactive project.

5. TapCas
TapCase allows designers create mobile apps from hand-drawn sketches and screen mockups. Simply by adding hotspots, you can easily create interactive elements, link target screens, and pick transition animations.
6. Justinmind Prototyper
Justinmind is an authoring tool for mobile app prototypes and also the high-fidelity website wireframes. It offers capabilities typically found in diagramming tools like drag and drop placement, re-sizing, formatting and export/import of widgets. In addition, it has features for annotating widgets and defining interactions.

7. Mockup Builder
Mockup Builder can make, share, validate, collaborate and simply create with its convenient prototyping solution. Moreover, it contains constantly growing samples gallery which gives your ideas more details in a much shorter time. Different with other mobile UI design tools, it just dramatically reduces time spent on wireframe creation and prototyping.

8. Live Wires
Live Wires is one of the quick mobile user interface design tools especially for wireframe & prototype for iPhone and iPad app (iOS). It will certainly provide you a easy and quick start on your lasting UI UX design career.
9. Appcooker
Appcooker is a prototyping studio for iPhone & iPad (iOS) which makes creating a clickable mockup faster and easier. It helps you think about more than just the mockup or design. The biggest feature of this tool is really easy to learn.

Above are the mobile UI design tools I’ve got for you today. My suggestion is trying every design tools before you find the most suitable one for you. Then stick to the favorite one and master it, making it your sharp weapon and leading to a better design career.
Also read:
The Best Mockup & Wireframing Design Tools & Apps for UI/UX Designers in 2017
The 5 Best Free Wireframe Tools for Mobile Apps You Can’t Miss Out
9 Best Wireframe Tools for Mac
Thanks for good info.It's very good blog
回复删除UI Online Training Hyderabad