3 of the Best Prototyping Tools to Test Out Your Mobile and Web Designs
As is known, prototyping is a dispensable part of the design process, and every designer has a unique set of needs towards the prototyping tools, especially in the usability testing process. There are not a few tools offering the functionality of testing and sharing prototypes on mobile and web platforms, but the integration of QR code is way more flexible and creative out there. In below, we have rounded up the 3 of the best prototyping tools where the QR code are perfectly used to test and share your prototypes, with Pros and Cons included.
1. Mockplus
Ease of Use: ★★★★★
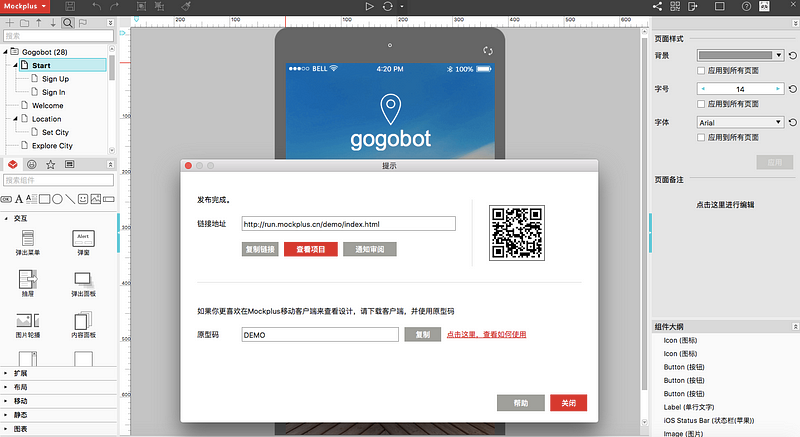
Mockplus is a desktop-based tool for prototyping mobile, web and desktop apps. The highly-visualized interactions plus 200 components and 3000 UI icons make it a good catch for designers at any level. In addition to that, the use of QR code is another highlight for this tool. It enables us to preview the designs both on mobile devices and browsers offline and online. To be more specific:
Method 1 — Click on the icon of QR code of the top toolbar so as to generate and scan it. If done successfully, you will be able to download the mobile App of Mockplus and preview the prototypes out there.
Method 2 — Click on the drop-down menu on the top toolbar and choose to publish and share your projects. There will be a QR code which can be scanned via both Mockplus mobile App and other QR code scanner. Note that, this will directly showcase your prototypes in a mobile browser.
Method 3 — Within the web browser, just scan the QR code displayed on the bottom-left corner of the interface. This will directly open your prototypes in mobile browsers also, and you have the option to save this page on your home screen.
Obviously, the above methods give the flexibility for users to test out their designs, with or without the mobile App. It’s also worth mentioning that the App menu is translucent, leaving more space for the prototyping testing and sharing across the social networking channels. It’s also possible to download and view the project by entering the view code in Mockplus, pretty intuitive and easy-to-follow.
2. Proto.io
Ease of Use: ★★★
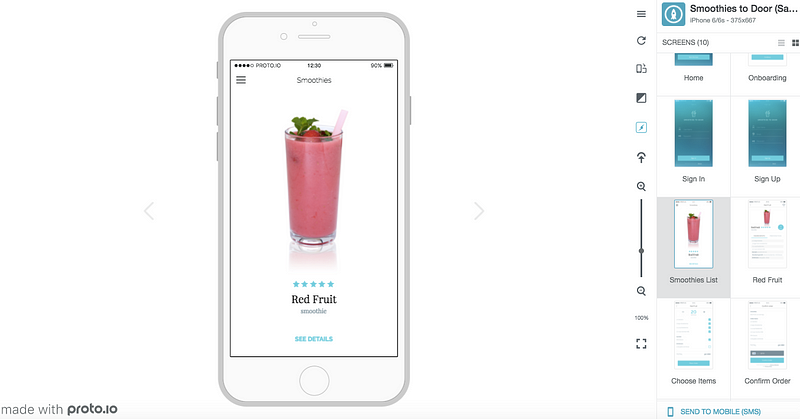
Proto.io is a web-based software prototyping tool, with which designers can create and build fully-interactive prototypes of mobile Apps. The completed design can be accessed via a share link and viewed within a web page. Its Proto.io Spaces is where to share your designs with the world. To test out on the mobile, click on the option of “Share on Mobile” and download the Proto.io App via the SMS sent to your cellphone. The share link is also required.
Also, it’s also dedicated to testing mobile apps via the QR code displayed within the sidebar of the preview interface. But this requires the mobile App of Proto.io and the speed of downloading needs improvements indeed. Note that, the App menu defaults to be hidden and can only show by tilting the cellphone. It’s a bit hard especially for newcomers to adapt to.
3. Fluid UI
Ease of Use: ★★★★
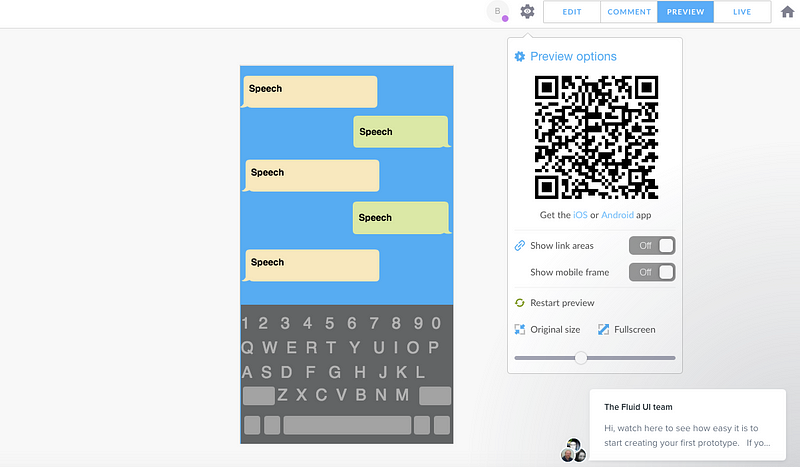
As a minimalist tool for mobile prototyping, Fluid UI can help designers build page-based wireframes, with no limits on the devices or operating system. Click on the “Preview” option located on the upper-right corner of the toolbar, and users can preview the prototypes locally. The Proto.io Player is required in order to test out the prototypes on mobile. To do that, click on the“Scan” option and identify the QR code.
A big problem is that there isn’t a progress bar while downloading the projects. Plus, it performs not well in the mobile adaptability and responsiveness. The App menu will show by sliding from the bottom and only supports refreshing & scan again. It’s not user-friendly especially for those having complex page structure.
In Conclusion
Obviously, all of the above prototyping tools make use of QR code to test out and share the prototypes, through mobile App or browser directly. But the way of using QR code and the final result differ from each tool. For those looking for a tool where designs can be easily and quickly previewed and shared, you cannot miss out Mockplus! For more details about the QR code, please kindly refer to here.



评论
发表评论