Prototyping Design: Low Fidelity Prototype is Everything
I have met some product managers in this industry recently. We exchanged our design thinking process from each other, what really shocked me is that they told me they often used the high-fidelity prototype to do the presentations. Here is the thing, they want to their presentation be impressed. But once the boss and client are not satisfied with their prototype, they have to do it all over again. I don’t know how much time do they need to do the revision, but it’s totally waste of time without testifying the plan to do the high-fidelity prototype in the early stage. On the contrary, many designers even me like to do the low-fidelity prototype, the following reasons are why:
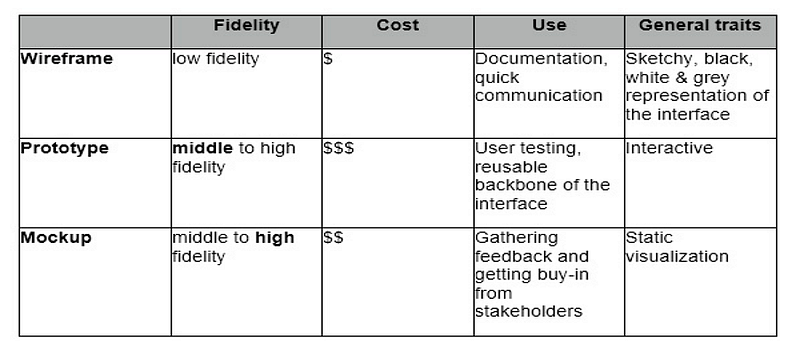
First at all, What is low fidelity prototype?
The low-fidelity prototype focuses on function, structure, process, and provide the most simple framework and elements; In the early stages of product design, it can format plan quickly, discuss quickly and adjust quickly. Designers can focus on the core of the product structure and frame layer. The biggest advantage of it is time-saving, efficient; relatively, because of its prototype fast, not pay attention to the details of the interface, it will be more annoying to communicate with users.
Why should we do low fidelity prototype?
The purpose of the low-fidelity prototype is to make us amazing for the user’s idea, rather than to make user amaze for our products. This method is to help us become a listener rather than a persuader. it makes user needs, designer intentions and other stakeholder goals can reach an agreement. And it also can convey ideas accurately, users will focus on product functionality and interactive processes rather than vision.
Advantages of low fidelity prototype
1. Detect and solve major problems in the early stage;
2. Low fidelity prototypes are easier to build and cost less;
3. Given feedback to focus on high-level concepts rather than details;
4. Easy to iterate;
5. Easy to carry and demonstrate.
3 Best low-fidelity prototyping tools
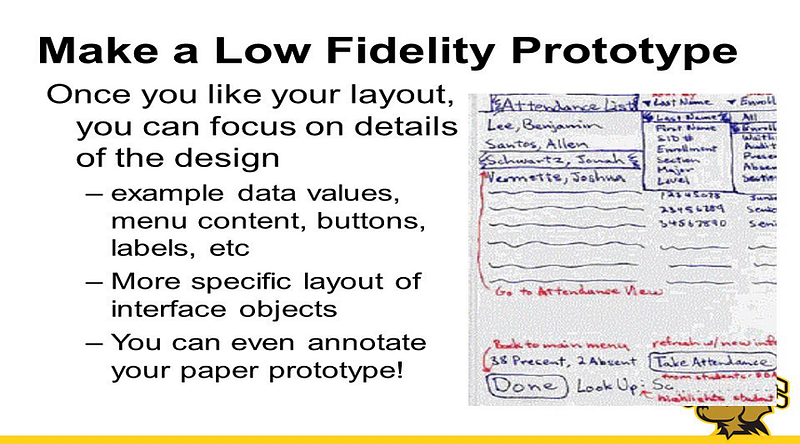
1. Paper + pen or white board
With the fastest and simple tool, pen and paper will draw your ideas easily and quickly, and also facilitate the internal discussion between the team members. Even if I sometimes need to use prototyping software to draw, I usually prefer to use pen and paper to clarify my ideas first.
2. Mockplus
Mockplus as a low-fidelity prototyping tool gets much attention in recent years. The interface, components, and icons of this software are based on gray color. If you want to draw a low fidelity with Mokcplus, you can get a low fidelity prototype without adding UI design and complex interaction. If you need to do medium fidelity prototypes, with their rich custom properties and powerful interactive features can meet your needs. It’s the best prototyping tool for newbie product managers to get started.
3. Balsamiq mockups
Balsamiq is a hand-painted low-fidelity prototyping tool. The advantage of it can be seen obviously as a low fidelity prototype, will not let people misunderstand or distract. Built-in hand-painted UI library can meet all you need to use the original UI. But it lacks support for basic interactions, sometimes it’s not much convenient.
Conclusion
Drawing prototype is to express the designer’s own ideas and structures, spend too much energy to do high-fidelity prototype is worth the candle. it will be quite troublesome in the latter part of the amendment. As a newbie product manager, what you should do is to learn to draw low-fidelity prototype in the absence of too much experience. And in the era of this prototype tools explosion, other prototype tools can do similar work, but the above is best low fidelity prototyping tool. In general, tool is just a tool, we should focus on the process, and clarify the purpose of your work, then you can choose the most suitable tool for yourself.


评论
发表评论